Extend development example |
In MapDashboard WebApp, you can extend and develop online by using low-code editor to meet the need of customization. This section will introduce how to extend the capability of click query and customized a chart component by low-code editor, in the built-in template named "The wisdom park template".
Before extension and customization, open the low-code editor in "The wisdom park template": enter MapDashboard WebApp and click "Template" in the left sidebar to show template page. Then click "Edit" on "The wisdom park template" to enter the template, and click ![]() in the upper corner to open the low-code editor.
in the upper corner to open the low-code editor.
By adding the mouse click event with one click, implement the capability of click query in the scene. The detailed extension steps are as follows:
Step 1:create mouse click event
Open the default file in JavaScript file list, find "Scene 1" in the "Scene" drop-down menu in Global Variable. Click ![]() next to "Scene 1", select "Mouse Event" > "Click(click)" to generate event code in the Code editor. The event code is as follows:
next to "Scene 1", select "Mouse Event" > "Click(click)" to generate event code in the Code editor. The event code is as follows:
$WebScene_235.viewer.screenSpaceEventHandler.setInputAction((e) => {
console.log(e);
}, $WebScene_235.Cesium.ScreenSpaceEventType.LEFT_CLICK);
Step 2:implement capability of coordinate transformation
In the mouse click event, write code to implement the following capability:get the Cartesian coordinates of the mouse click position and convert them to latitude and longitude coordinates. The code is as follows:
viewer.entities.removeAll();
// Get the Cartesian coordinates of the mouse click position
var position = scene.pickPosition(e.position);
if (!position) return;
// Convert Cartesian coordinates to latitude and longitude coordinates
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
if (height < 0) {
height = 0;
}
Step 3:create a prompt box to show position information
Create a function named createDescription: Create a prompt box to show position information at the mouse click. The position information includes the latitude, longitude and height. The code is as follows:
//Create a dialog box to show the location
function createDescription(Cesium, properties) {
var simpleStyleIdentifiers = ["Longitude:", "Latitude:", "Altitude:"];
var html = "";
for (var key in properties) {
if (properties.hasOwnProperty(key)) {
if (simpleStyleIdentifiers.indexOf(key) !== -1) {
continue;
}
var value = properties[key];
if (Cesium.defined(value) && value !== "") {
html +=
"<tr><td>" +
simpleStyleIdentifiers[key] +
"</td><td>" +
value +
"</td></tr>";
}
}
}
if (html.length > 0) {
html = '<table class="zebra"><tbody>' + html + "</tbody></table>";
}
return html;
}
Step 4:implement capability of click query
In the mouse click event, implement the following capability: click on a location in the scene, add a dot at the clicked position and pop up a prompt box to show the position information. The code is as follows:
//add location information in the pop-up box
var entity = new Cesium.Entity({
name: "Location",
description: createDescription(Cesium, [
longitude,
latitude,
height.toFixed(4),
]),
});
viewer.selectedEntity = entity;
//Add a point at the click location
viewer.entities.add(
new Cesium.Entity({
point: new Cesium.PointGraphics({
color: new Cesium.Color(1, 1, 0),
pixelSize: 10,
outlineColor: new Cesium.Color(0, 1, 1),
}),
position: Cesium.Cartesian3.fromDegrees(
longitude,
latitude,
height + 0.5
),
})
);
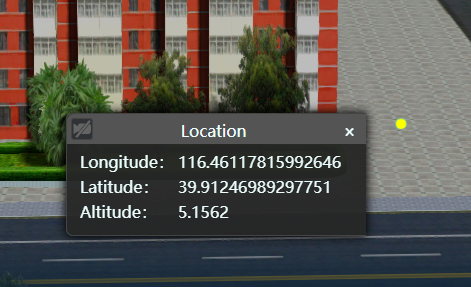
Step 5:preview extended capability of click query
click the QuickRun button to run code. Click a point in scene and the position imformation will show as follows:

Introduce the third-party library of ECharts, and replace the radar chart in Intelligent warning statistics module by ECharts chart to implement chart customization on the wisdom park template. The detailed customize steps are as follows:
Step 1:remove the original chart component
Click  at the upper right corner of each component in Intelligent Warning Statistics module to delete original components.
at the upper right corner of each component in Intelligent Warning Statistics module to delete original components.
Step 2:introduce third-party library
Click ![]() next to third-party library and enter the CDN address of ECharts in the text box, you can introduce Echarts in https://cdnjs.com/libraries/echarts.
next to third-party library and enter the CDN address of ECharts in the text box, you can introduce Echarts in https://cdnjs.com/libraries/echarts.
Step 3:create the container of ECharts
Create a div element in the default file in HTML file list, the code is as follows:
<div id='main'></div>
Create a new code file in CSS file list, and set the position, size and other styles for div element. The code is as follows:
#main {
position: absolute;
width: 400px;
height: 260px;
z-index: 100;
bottom: 22px;
right: 15px;
}
Step 4:set ECharts configuration items
Create a new code file in JavaScript file list to define and configure the customized chart. In the "option" parameter, you can set type and style of the chart. The code is as follows:
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
color: ['#67F9D8', '#FFE434', '#56A3F1', '#FF917C'],
tooltip: {
trigger: 'item'
},
radar: [
{
indicator: [
{ text: 'Asset management' },
{ text: 'Comprehensive security' },
{ text: 'Convenient passage' },
{ text: 'Environmental space' },
{ text: 'Facility management' },
{ text: 'Efficiency management' }
],
radius: 100,
startAngle: 90,
splitNumber: 4,
shape: 'circle',
axisName: {
formatter: '【{value}】',
color: '#B5B5B5'
},
splitArea: {
areaStyle: {
color: ['#77EADF', '#26C3BE', '#64AFE9', '#428BD4'],
shadowColor: 'rgba(0, 0, 0, 0.2)',
shadowBlur: 10
}
},
axisLine: {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(211, 253, 250, 0.8)'
}
}
}
],
series: [
{
type: 'radar',
emphasis: {
lineStyle: {
width: 4
}
},
data: [
{
value: [50, 75, 50, 100, 50, 65],
name: 'Intelligent early warning statistics',
areaStyle: {
color: 'rgba(255, 228, 52, 0.6)'
}
}
]
}
]
};
option && myChart.setOption(option);
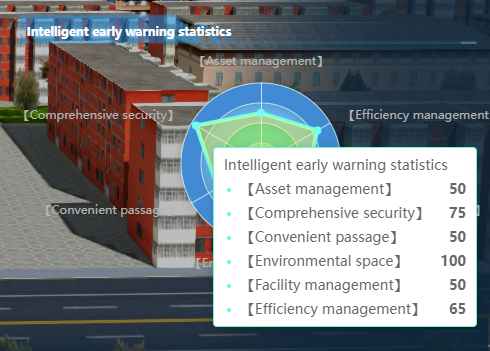
Step 5:preview customized chart
click the QuickRun button and preview the customized radar chart in current dashboard application, Hover over the chart to browse the visual statistics.
The original chart:

The customized chart: